ROOTS
この記事は WHITEPLUS Advent Calendar 2018 15日目になります。
こんにちは。株式会社ホワイトプラス、エンジニアのうめざわです。
先日、10万25歳になりました。
ホワイトプラスでは、エンジニアとして平均年齢の底上げを担当しています。
さて、エンジニアの皆さん、管理画面の UI どうしてますか。
自社内運用の管理画面の開発で、デザイナーさんの手を借りることってほとんどない (というかそんな例は聞いたことない) ように思います。
だいたいは、その画面の UI は「実装者にお任せ」となるわけですが、もはやリッチでエレガントな UI が当たり前となった昨今。
そんな時代に生きながら、どことなく見づらく、ボヤッとした色合いで、どこが押せるんだか分かんないような画面になるのが悔しい。
そんなあなたに贈ります。
Big Idea
配置・配色
"間" を恐れない
よく見るのがギュウギュウ詰めの画面。 「なんか間延びしちゃわないかな?」なんて恐怖に打ち勝ち、思いきって余白を取りましょう。
余白の取り方にルール (「余白は n の倍数でとる」とか) を与えることで画面に秩序がもたらされ、統一感が生まれます。
また、デザイン原則に "近接" というものがあります。
これは、「より情報の性質が近いものは、空間配置的にも近づけましょうね」というものです。
似た性質を持つ情報・機能は近づけて、そうでないものは いつもよりも少しだけ大胆に "間" を取りましょう。
そして、こういった習慣が身につくと、情報のセパレーション表現に "線" 以外の引き出しが増えることにもつながります。やったね。

機能の属性を軸にルールを決める
"肯定・否定"、"次へ・前へ"、"更新・削除" のように、"ポジティブなアクションとネガティブなアクション" がセットとなって現れるパターンは多いですよね。
一般的には、時系列や情報の連続性の "前後" を表現する際は、"戻る" が左、"進む" が右というルールを採用することが無難とされています。
説明が面倒くさいのでそれ以外について、興味があれば 是非 以下を参考にしてみてください。(とても有益な記事)
ボタンのラベルや配置順序のベストプラクティスとは
https://uxmilk.jp/56527
でもね
例外もあります。
例えば、ブラウザ上で漫画を閲覧できる WEBアプリを開発した際、私は "左が進む (ポジティブ)" というルールを採用しました。
日本の漫画は縦書き。左にページを送るので、ユーザはその空間では "左が進む (ポジティブ)" という体験を自然と学習しているためです。
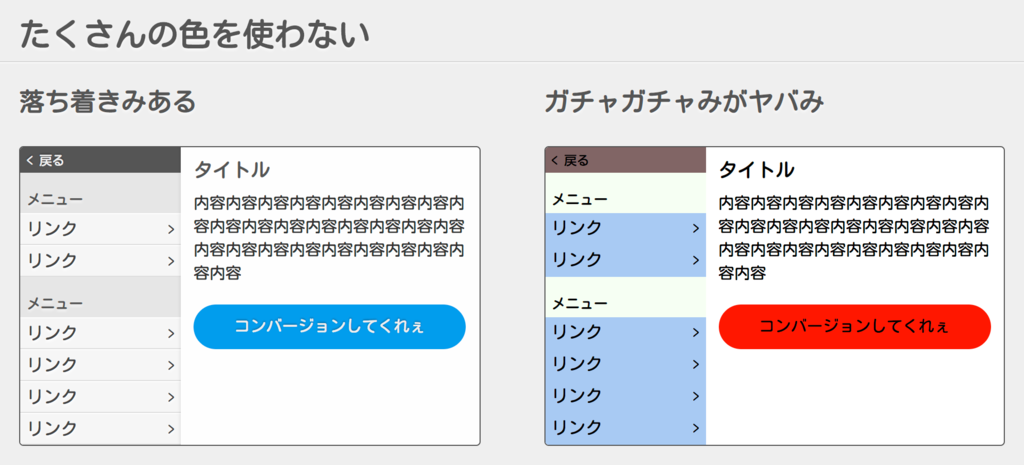
たくさんの色を使わない
よく分からずにたくさんの色を使うと、ガチャガチャとした印象になりがちです。
まずはモノトーン + 1 〜 2つの色で。
そして、最初のうちはちょっと暗めの色を使ってみましょう。
鮮やかな色を多用すると、ほかの色との調和を取るのが難しいかもしれません。

私が配色を検討する時によく使う WEB サービスを置いておきます。
セイッ
0to255
http://www.0to255.com/009dee
ソイヤッ
HUE/360
https://hue360.herokuapp.com
ソォレソレソレソレッ
Paletton.com
http://paletton.com
さらに興味のある方は、"色の三要素" という言葉を調べてみてください。
応用する
重要なアクションは、あえてルールから逸脱させることも検討しましょう。
居酒屋のタッチメニューで、「未成年者でもないし運転して帰らないです」という文言に同意させるボタンが、左側に (ときには より鮮やかでない色で) 配置されててイラッとくるアレです。
イラっとするアレですが、アレはアレで価値を発揮しています。
きっと、初めて操作する多くの人が無意識に「同意しない」を押してしまいます。
そうすると、「なんやねんこれ」といった具合に、まんまと文章とボタンの内容を注視することになります。
アレはアレなりに、その重役を果たしていることになります。
でも、多用しすぎると "ダークUX" という闇に堕ちちゃいますからね。気をつけて。
ダークUXについて知っていますか?企業の利益中心のUXデザインに陥らないために…
https://www.seleqt.net/design/sinister-ux-how-to-recognize-and-avoid-dark-ux-patterns/
演出過多症候群からの脱却
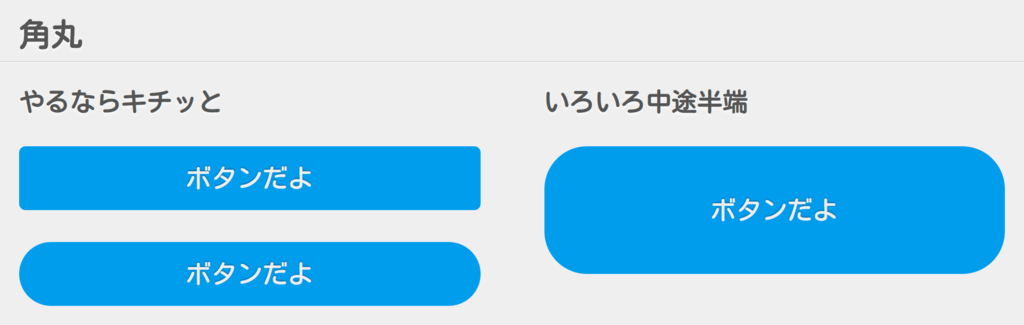
角丸
R を広めに取ると、ダサく見えがちです。
どうせやるなら大袈裟に。

ちょっと古いですが良い記事なので。
角丸を使う理由、不自然な角丸について徹底的に分析した http://webcre8.jp/think/design-rounded-corner.html
でも、好みもあると思うので参考程度に。
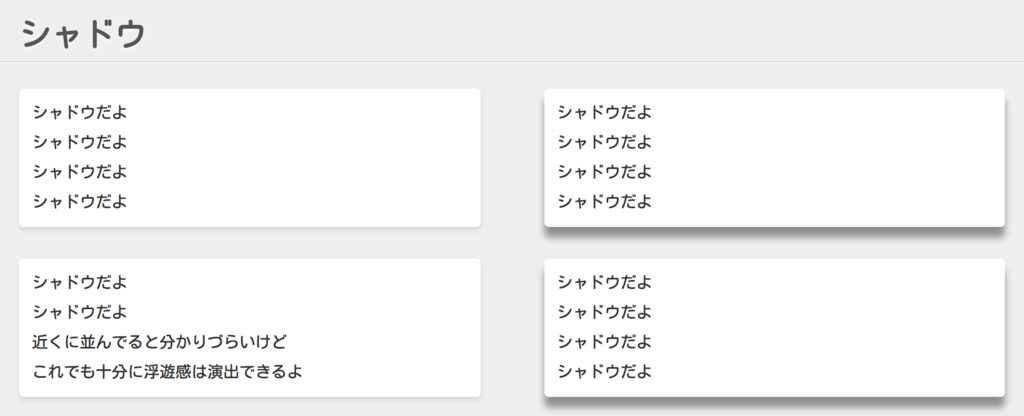
シャドウ
とっても翳っていると野暮ったさを醸し出します。

でも、好みもあると思うので参考程度に。
グラデーション
色の変化が大きいとメタリックな印象、小さいと落ち着いた印象となります。
そしてたくさんの色を使ったグラデーションはとってもケミカル!!!
ギラギラとしたメタリックなグラデーションや、ケミカルカラーなグラデーションは、使い方によってはとても効果的ですが、だいたい下品な印象を与えます。

でも、好みもあると思うので参考程度に。
アニメーション
私は 200ms を基準にアニメーションをつくります。
また、ユーザに対するリアクションやフィードバックの演出の場合は、そのアニメーションによって次の操作が阻害されないように気をつけます。
たとえ 1000ms ほどのアニメーションだったとしても、テンポよく望んだ操作が行えないその間はユーザにとっては長く退屈な時間に感じてしまうものです。
逆に演出粗しょう症からも脱却
押せる感を演出してあげる
クリッカブル要素には :hover のスタイルや cursor: pointer を。
ちなみに、私は user-select: none も一緒にかけてあげます。
ボタンのラベルをコピーしたいシチュエーションが少ないというのと、タッチデバイスが増えた昨今、ロングタップ時に背景色の反転が起こらないようにするためです。
Form パーツを押しやすくしてあげる
<input type="checkbox">, <input type="radio"> は、面倒でも <label> で包む。
あの細かいボタンに頑張ってカーソル合わせる手間が省けます。
Cool Struttin'
ここまで読んで、「お前に何が分かるんだ」「ちょうしにのるな」って思った方もいらっしゃることでしょう。
残念でした。私は WEBデザイン学科卒なのです。
Pierrot
冒頭の自己紹介で、年齢を10万25歳と記載いたしましたが、正しくは26歳です。
9万9,999歳の逆サバを読みました。
訂正してお詫び申し上げます。
AFTER THE PARTY
明日は弊社 CS 角田 の記事です。
\ホワイトプラスではエンジニアを募集しています/